こんなに小さく!TinyPNGの使い方・はてブロ適切画像サイズ

みなさんこんにちは。
やらかしてしまいました。
やけにページの読み込みが遅いなと思ったら、画像1枚でサイズが3MBとかありました。
本格的に書き始めてからはまだ1週間程度なのですが、おかげさまで1日平均35ユーザーの方に100PVをいただいており、まだまだですが好調なスタートを切れたと自負しております。
感謝いたします。
- 画像サイズが大きすぎ問題
- まずはJPEGに変換
- TinyPNGで圧縮
- はてなフォトライフの設定
- どれくらい改善したか
- 他に試した失敗例
- 高画質で見せるものはオリジナル参照
- 結局、画像だけでは足りないみたい
画像サイズが大きすぎ問題
記事を見直していると、
"なんかスマホで開くと遅いな?"
と、感じるようになってきました。
自分の記事なのにそう感じるって、もう相当やばいことなんでしょうね笑
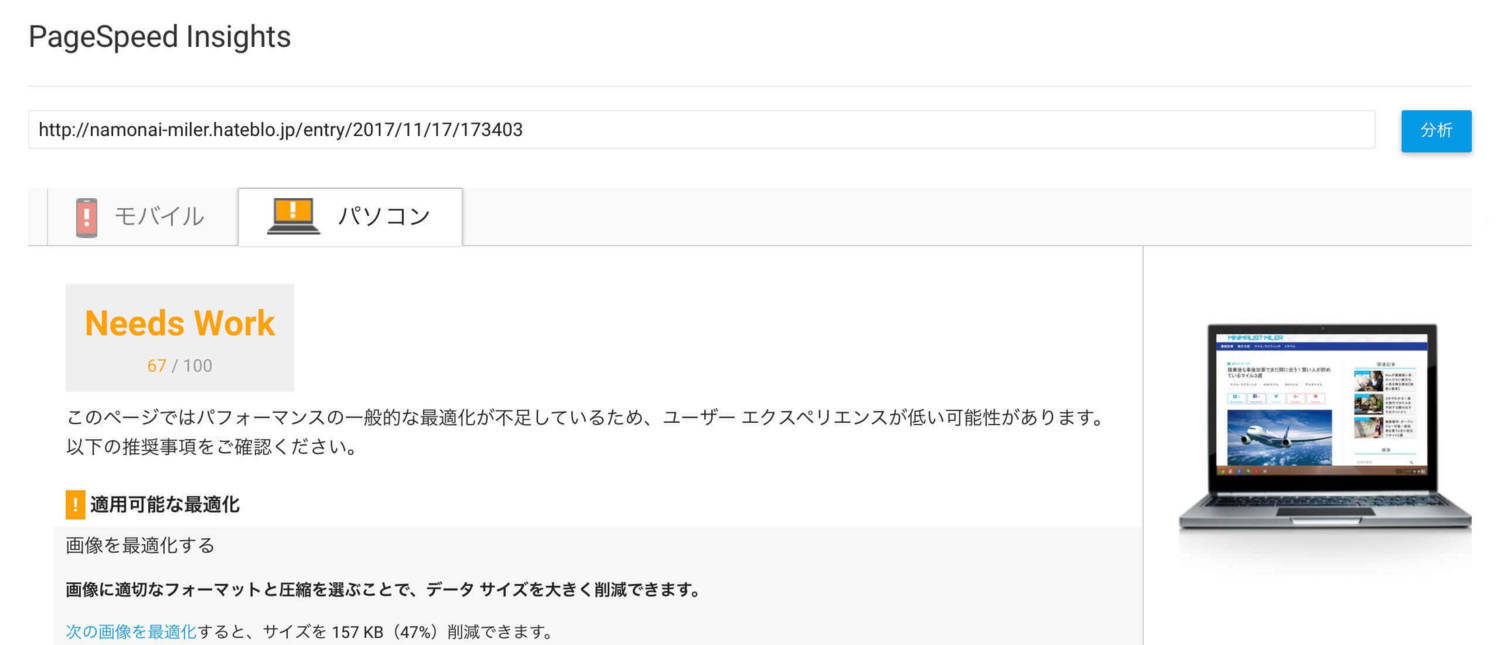
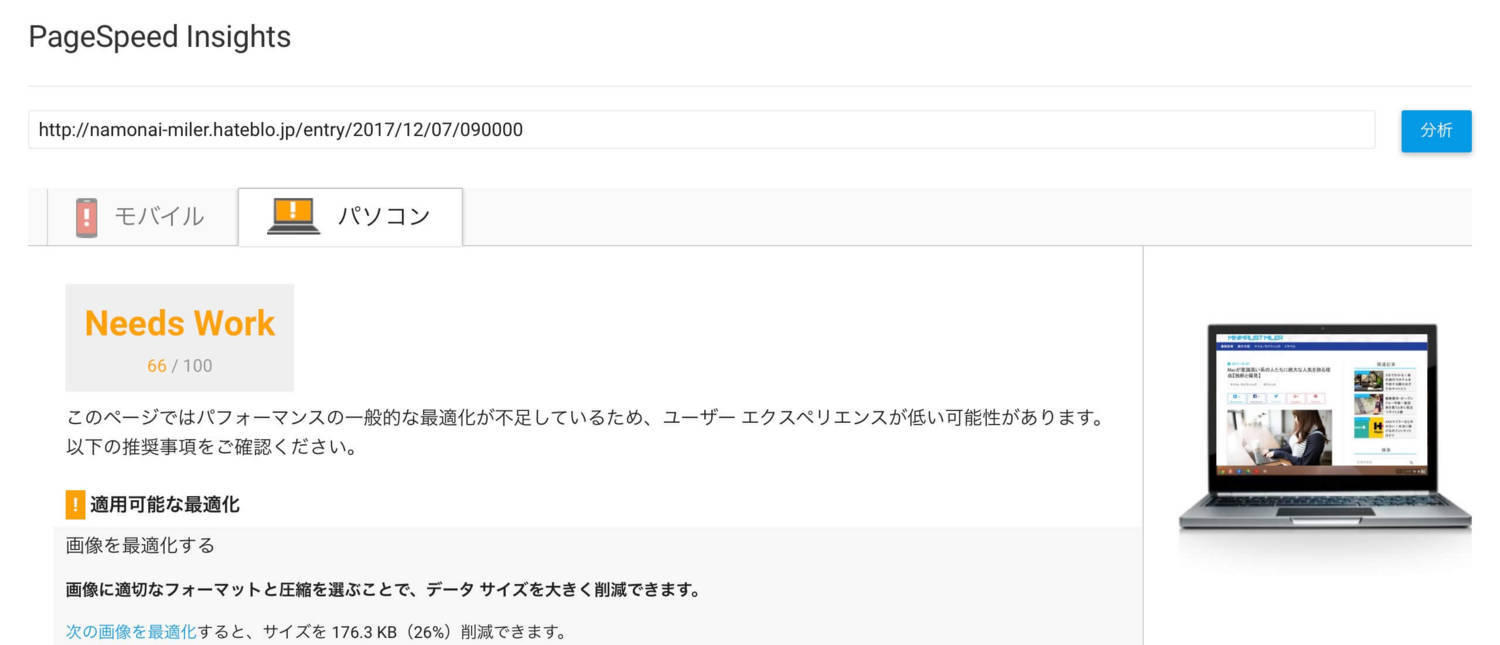
恐る恐るGoogleの検索スピードを数値化してくれる例のツールで測ってみると

ちなみにモバイルも同じく0点をいただきました。
記事はこちらになります。
ちなみに一枚だけ画像を使った記事。

う〜んなんかこれも評価低いなあ。
この段階では、他の記事のサムネイルとかが影響して重いんでしょうとタカをくくっておりました。
もう軽くするしか生き残る道はないと覚悟を決めた私ですが、画像を圧縮する上で一つ問題がありました。
スクリーンショットの文字潰れは避けたい。
こんな感じの操作方法の記事や、
このような細かいところまで見られる可能性のある記事で、
文字が読めること
容量を小さくすること
この2つの両立をしなければなりませんでした。
そこで、初心者の私がはてなブログを高速化するために試行錯誤した画像圧縮について書いていきます。
まずはJPEGに変換

自分はMacを使っているので、スクリーンショットで保存されたPNG形式のファイルはMacのプレビューでJPG形式に変換します。
品質は75%程度。
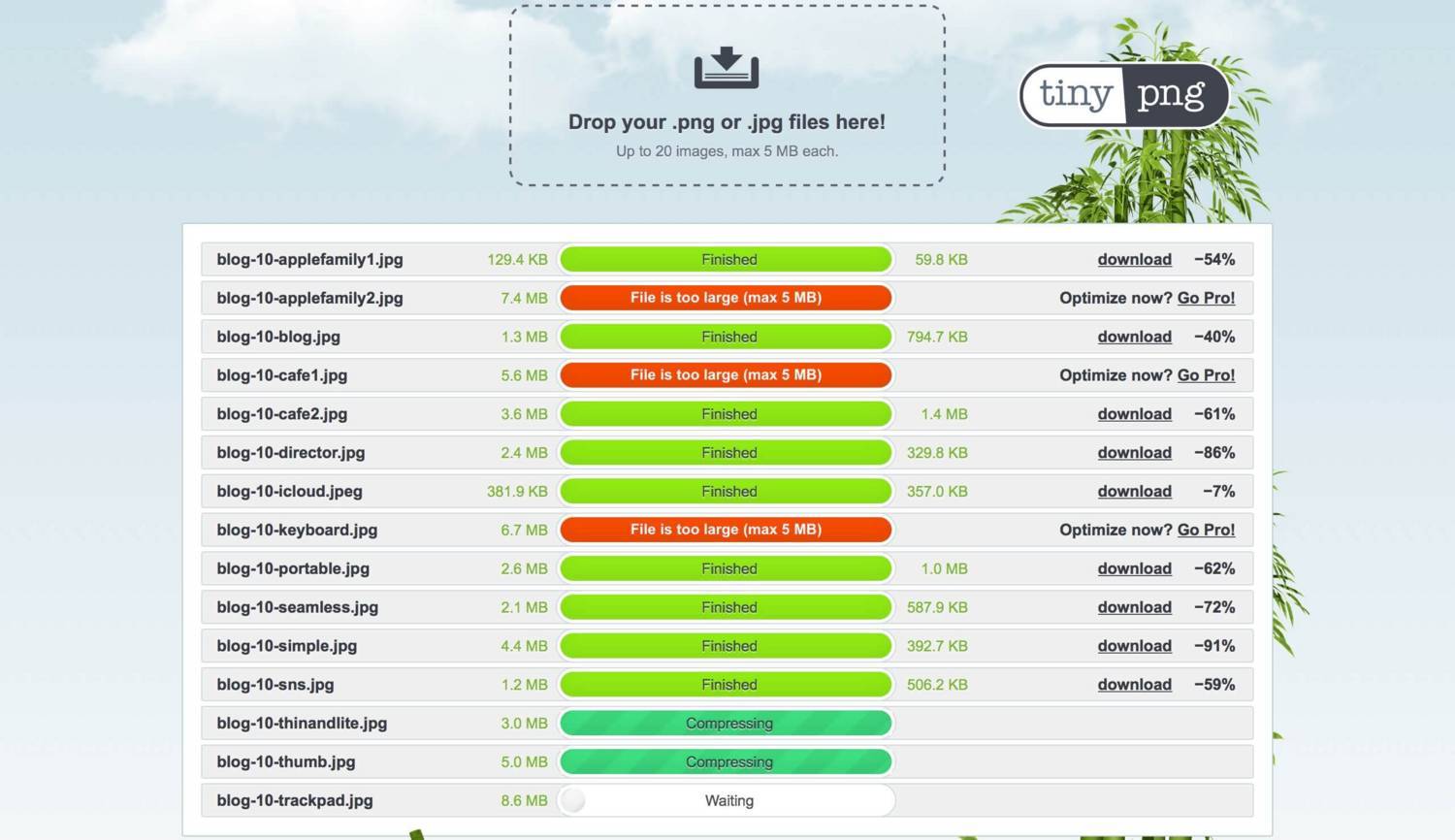
TinyPNGで圧縮

TinyPNGというウェブ上で画像の圧縮をしてくれるサービスを利用。
ほぼ見た目の変化なしで半分〜1/4のサイズにしてくれるということで期待して利用。
真ん中の点線の中にファイルをドロップすると、勝手に圧縮し始めてくれます。

PNGと謳っておきながら、JPGも対応しております。
一度に20枚まで、5MBを超える画像は弾かれてしまうため、別のサービスを検討。

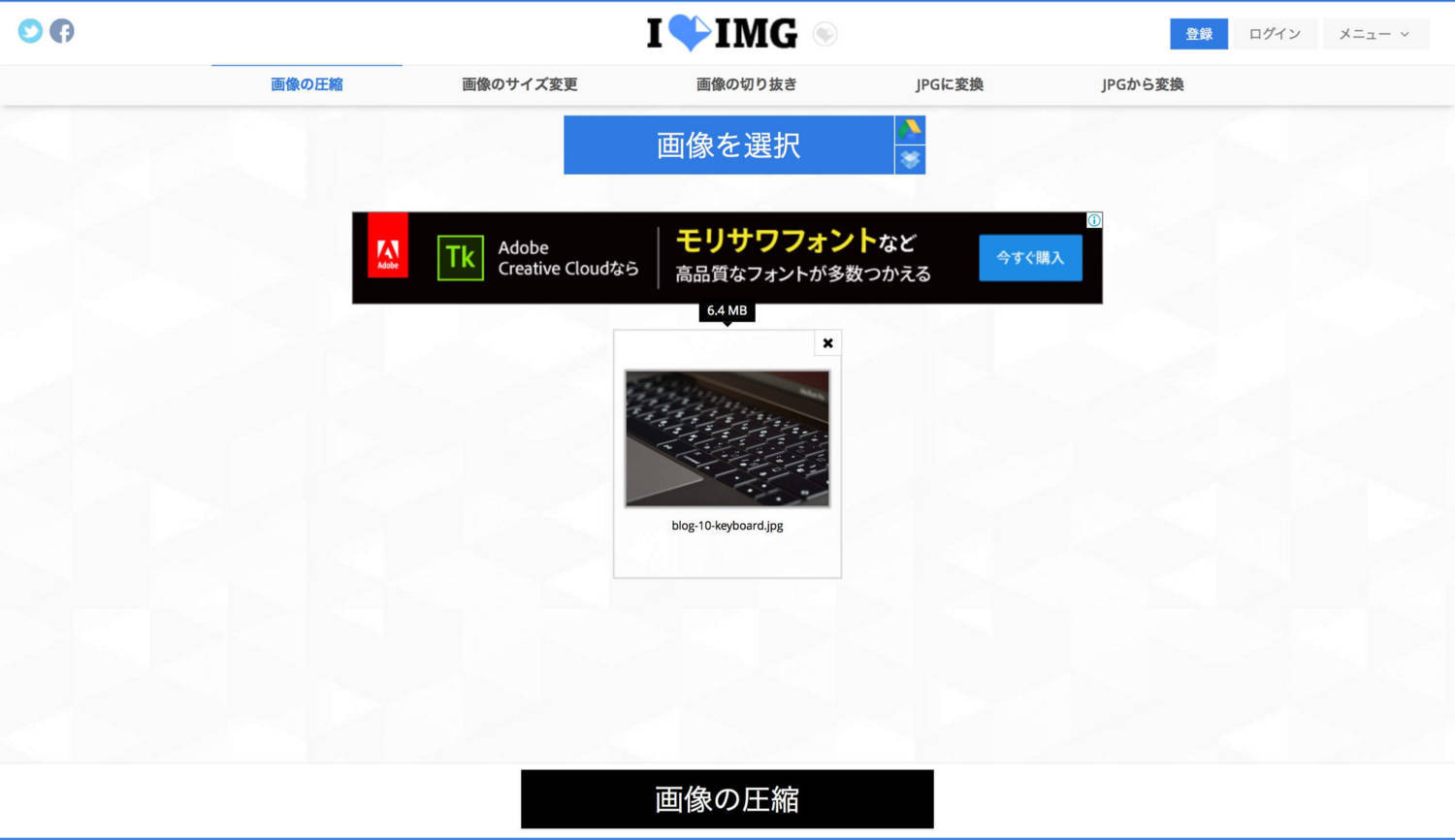
こちらはiLoveIMG。
大容量の画像はこちらで処理すればTinyPNGと同じくらいの圧縮率ではき出してくれる。
ただし、向こうは20枚までなら一括してバッファしておけたのに対して、こちらは1枚単位なので不便。
使い分けをオススメします。
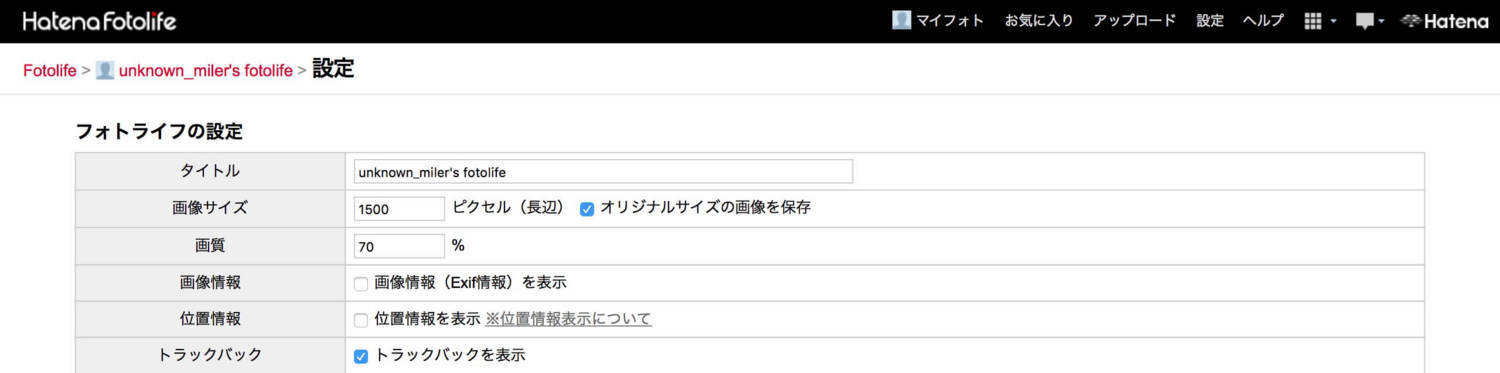
はてなフォトライフの設定

はてなフォトライフの設定で長辺を1500px、画質を70%に。
この状態でいつも通り記事に使う写真をガンガンアップロードしてみました。
これ以上サイズを小さくする選択肢もありましたが、細かい文字とかが潰れるのは嫌だったので、軽量化と高画質の妥協点。
ちなみにですが、私の場合画質を80%や60%にすると逆に容量が大きくなるといった問題が発生したため、70%に落ち着きました。
どれくらい改善したか
パソコン表示

モバイル表示

0点というのが異常なのですが、改善はされました。
パソコンは70点近く取れていれば合格点でしょう。
実際どれくらい容量が減ったかというと、
PNG形式のダイエット

2.2MB→135KB 94%DOWN!
JPG形式のダイエット

2.5MB→86KB 97%DOWN!
これからはモバイルファーストで設計していかないといけないわけですから、多少の劣化(実際わからない)を考えてもこの軽量化は大きいです。
他に試した失敗例
何パターンか試したのですが、うまくいかなかった例と問題点を。
PNGを圧縮しそのままアップ
リバウンドしました。
100KBきった画像が一気に500KBとか超えます、恐ろしい。
どうやらはてなはPNGで画質をいじると逆に容量が増えるといった声がよく挙がってるみたい。
最初に圧縮した後、JPGへ変換
まず1と2の間で容量が変わりませんでした。
PNGを圧縮した後にJPGへ変換しようとしてもまるっきり容量が減りません。
画質は変わらないのに容量が大きかったので、却下となりました。
最初の変換時に品質を絞る
はてなフォトライフ側で画質をいじるとリバウンドする可能性があったため、アップロード前の段階で仕上げておいたら良いのではないかと思って試した設定。
PNGからJPGへの変換で75%より品質を落としても、容量が減らない事がわかった。
さらに、はてなで100%にすると、物によって容量がアホみたいに増える。
最適解
他にも数パターン試してみたものの、私の環境では、
といった設定がベストだった。
これで、30KB〜200KBに収まってくれている。
一度にガクッと下げようとしても容量の削減に限界があるらしく、3回に分けて削るこのやり方が最も高画質で軽かった。
ただ、やはり容量で10分の1以下になるわけだから文字のシャープさが足りないなと感じることがある。
そこで試したのが、
高画質で見せるものはオリジナル参照
えげつないほどの圧縮によりかなり高速化されたのですが、やはり2560pxのスクリーンショットを1500pxに圧縮すると不快な滲みに感じなくもない。(気にしすぎ)
ですので、きっとたくさんの方が見るであろう画像に関しては、長辺がオリジナルの画像を参照するよう設定。
画像のURLに_originalを足すだけ。

もしくは、はてなフォトライフにアクセスしオリジナル画像を表示させ、URLをコピー。

コピーしたURLを、先ほどのHTML編集のページの src="ここ" へ貼り付け
src=は、""をつけるのを忘れずに。
実際に表示させてみる。
オリジナルサイズの画像 329KB

そのままの画像 191KB

オリジナルの方はかなりくっきりしてますね、いい感じ!
写真やイメージは”そのまま”で、文字の多いキャプチャなどは”オリジナル”で運用して行こうと思います。
ただし、ページスピードはまだ改善の余地あり。
結局、画像だけでは足りないみたい
これだけ画像の圧縮に成功してもGoogleさんからはまだ小言を言われるのである。
CSSとかなんかよくわからないし、理解できるようになったら高速化第二弾でも書こうかな。